ECサイトをアプリ化する時に「もっとも悩む2つ」のこと|事例もあわせて紹介
スマホの普及にともない、自社のECサイト(Webサイト)をアプリ化しようと検討している方は非常に多いです。しかし、アプリ化によって実際に得られるメリットや機能を知らないためアプリを開発すべきかの判断ができないという経営者も非常に多いです。特にアプリ化の際〈ネック〉になるのが「ブラウザ問題」と「決済問題」です。
そこで、今回の記事ではECサイト(Webサイト)をアプリ化する際の「ブラウザ問題」と「決済問題」に焦点を当て株式会社FUNSIDEさんの場合はどのように対応したのかを事例と共にスマホアプリ専門の開発会社、アプリクッキングの見解を交えながらご紹介したい思います。また、ECサイトは扱っている商品や点数も違うため、ケースごとにかなり異なりますので、必ずアプリのプロにご相談ください。ECのアプリ化はケースバイケースであることを予めご了承の上ご覧くだい。
合わせて、自社ECサイトをアプリ化した場合の料金もご紹介します。
ブラウザ問題
まず初めに、ブラウザ問題です。
アプリ内でどのようにページを表示させるかの問題です。この表示方法によってユーザーの操作体験が大きく変わるため、経営者の方は知っておきたいところです。
「ネイティブアプリ」か「Webアプリ」か
この記事をご覧になっている方なら、スマートフォン向けアプリには大きく、「ネイティブアプリ」、「Webアプリ」という2種類があることはご存知だと思います。ざっくり言うとダウンロードが必要でアプリ内で動作するのがネイティブアプリ。一方ダウンロードは不要で、Webブラウザ上で動くアプリをWebアプリと呼びます。まずネイティブアプリとWebアプリそれぞれのメリット・デメリットを紹介します。
ネイティブアプリ
ネイティブアプリとは、スマートフォンなどのモバイルデバイスにインストールして利用するアプリケーションを意味します。App StoreやGooglePlayでインストールするアプリは、基本的にネイティブアプリとなります。
【メリット】
Webアプリとは異なり、インターネットがない状態(オフライン)でも利用できる点が大きな特徴です。ネイティブアプリは、Webアプリと比較して、動作速度が早く、山奥や地下街などインターネット通信が遅い環境でも、ネイティブアプリは比較的ストレスなく利用できます。コンテンツの読み込み速度やボタンの動きがユニークだと日々使うサービスの場合、ユーザー体験が大きく異なります。より良いUX(ユーザ体験)を実現するといった点では、ネイティブアプリをご検討の方が多いと思われます。
【デメリット】
一からアプリを構築するため、開発費用が高額になります。要件定義が非常に難しく開発からリリースまでに長い年月が必要になる場合が多く、移り変わりの激しい現代社会では作りきることが非常に難しく、相当な覚悟・革新的アイディア・専属の担当者・開発予算がなければ難しいと言えます。ニッチに展開する場合は話が異なりますが、それでも打合せから着手までに最低でも3カ月程は必要になると思われます。
Webアプリ
Webアプリは一見すると、ほぼネイティブアプリと同じというものも多いです。ただ見た目は同じでもWebアプリはブラウザ上で動いています。そのためストア経由でダウンロードする必要はなく、ユーザーはブラウザでサイトにアクセスするだけで利用できます。
【メリット】
アプリ内ボタン(外部リンク )をタップすると、OSのデフォルトとして設定されたブラウザでWebページを開きます。(SafariやChromeなど)ユーザーが普段使っているブラウザでWebページを開くことができるので、普段通りのブラウジングを行うことができます。
【デメリット】
スマホアプリからリンクをタップした際、ブラウザアプリが立ち上がってしまうので、元のスマホアプリからは離脱してしまいます。そのため、Webページを見た後に再びスマホアプリに戻りたい際は、自らアプリの切り替えを行う必要があります。これはUX(ユーザ体験)としてはあまりよろしくありません。またユーザーが低速モードの場合は非常に動きが遅いので「動かないアプリ」と認識されてしまう可能性があります。通信技術の発達と共に改善されつつある課題ではあります。
実は大半が「ハイブリットアプリ」という事実
上記ではネイティブアプリとWebアプリの違いをご紹介してきましたが、実は世に出回っている企業系・EC系のアプリは「ハイブリットアプリ」がほとんどです。ハイブリットアプリはWebアプリと混同されていることが多いのですが「ハイブリットアプリ」=「ネイティブアプリとWebアプリのいいとこ取りアプリ」です。アプリ内の多くはネイティブアプリで作られておりWebで表示させたい部分を「Webview」で表示させます。このWebviewが最大の特徴とも言えます。アプリ開発時、もっとも悩むブラウザ問題を解決してくれる救世主が「Webview(ウェブビュー)」です。それではWebviewを紹介したいと思います。
WebViewアプリ(ハイブリットアプリ)
Webview(ウェブビュー)と呼ばれる、アプリ内でWebページの取得・表示を行うことができるアプリについて紹介します。
WebViewとはスマホアプリ独自の統一ブラウザで、Google Chrome や Safari などとは違う仕様で Web サイトをレンダリングし、基本的には Web サイトと同じコンテンツをそのままスマートフォンやタブレットで読み取りアプリのように表示します。加えて、ハイブリッドという名の通り、プッシュ通知・生体認証・VR/AR・NFC など、モバイル端末ならではの機能も使用可能です。重要な部分はネイティブ(オリジナル)で開発可能で、すべてを Web サイトと同じように見せる必要はないということです。
【メリット】
WebViewを使うことで、リンクをタップした際に別なブラウザを立ち上げることなくアプリ内で Webページを表示することが可能になります。そのため、ユーザーがWebページを見る際にブラウザアプリに遷移する必要がなくなり、1つのアプリ内で操作を完結させることができるのでネイティブアプリのような感覚で操作が可能です。また、 ECサイトなどの「検索」「お気に入り」「購入」「履歴」などもブラウザ内に保持されているので、リンクを開く度にログイン状態が初期化されるということはありません。アプリ内ではなくスマホのブラウザで動作しているため、課金や決済などもストアを通す必要がなく、ストアへ手数料を支払う必要がないというメリットもあります。
【デメリット】
WebViewはアプリ内で動作しますが文字通りWebページのため、ユーザが低速モードになっていたり、著しく電波が悪い環境では遅延してしまいます。また、そもそものWebサイトの画面遷移や作りが悪いとそのまま反映さアプリを使用しているのにWeb感が出てしまいます。
このようにアプリの「ブラウザ」と言っても様々な仕様が存在するので、開発前に必ず相談することをオススメします。ECサイトをアプリ化する際、必ずしもネイティブアプリかWebアプリのどちらか片方から選ばなければならない訳ではなく、ハイブリットアプリという選択肢もあります。特にECサイトは「ハイブリットアプリ」との相性がよくオススメと言えます。しかし、それも会社の「規模感」、扱っている「商品」、ユーザーの「年代」「性別」、と様々な要素がありますので、必ず「プロ」に相談することをオススメします。アプリの事例は百人百様です。
決済問題
ECサイトをアプリ化した際に独自の決済方法を追加したいと言われる経営者は多くおられますが、今あるECサイト(Webサイト)の決済機能を使うことをオススメします。
【理由その1】
「新規登録が必要」
決済方法の新規登録がある場合。カート離脱率が上昇します。商品をカートに入れてもらったのに、購入フローの中に《馴染みのない決済方法》しかない場合、離脱されてしまいます。面倒な登録が必要ない使い慣れている決済方法を使用することをオススメします。
【理由その2】
「顧客管理が増える」
Webとアプリで顧客管理を分けることは大変手間がかかりますし、何より個人情報が流出してしまうリスクもともないます。既存の顧客管理システムやECキューブなど顧客管理・セキュリティーに強いサービスに任せることをオススメします。
「FUNSIDE(ファンサイド)アプリ」の事例
それでは、次にオリジナルのネイルシールやネイルジェルをECのみで販売しているFUNSIDEの事例を株式会社アプリクッキングの見解・解説も交えてご紹介します。スモールビジネスのECサイトをアプリ化する場合の具体的事例です。何度も同じことを言いますが、会社の「規模感」、扱っている「商品」、ユーザーの「年代」「性別」、などケースごとにかなり異なりますので、「ケースバイケース」であることを予めご了承の上ご覧くだい。
デザイン
ECアプリというよりはコーポレートアプリに近いデザインです。理由は販売意外にも「ハウツー動画やブログ」にも力を入れているため、ショッピングのみではないデザインになっています。
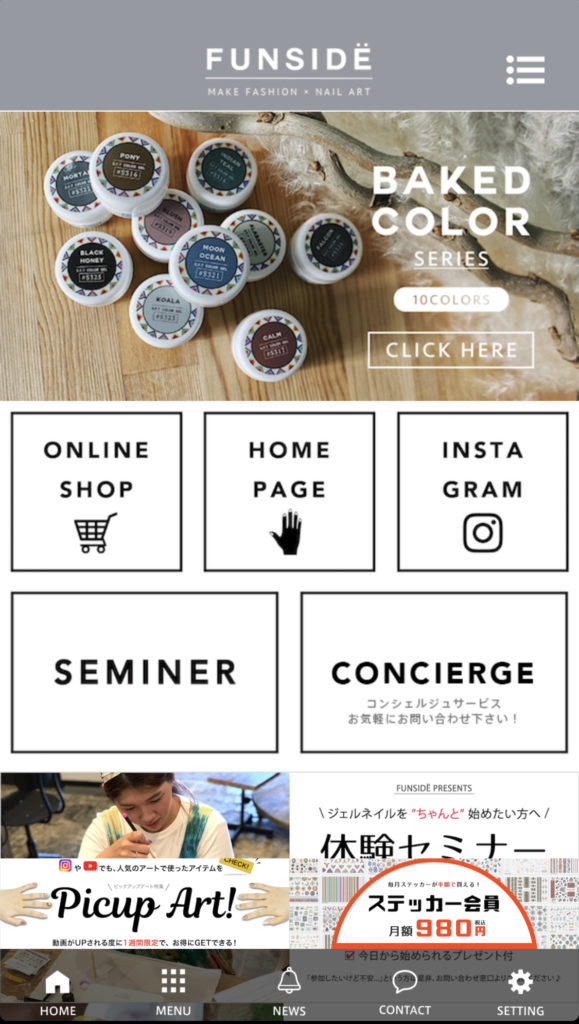
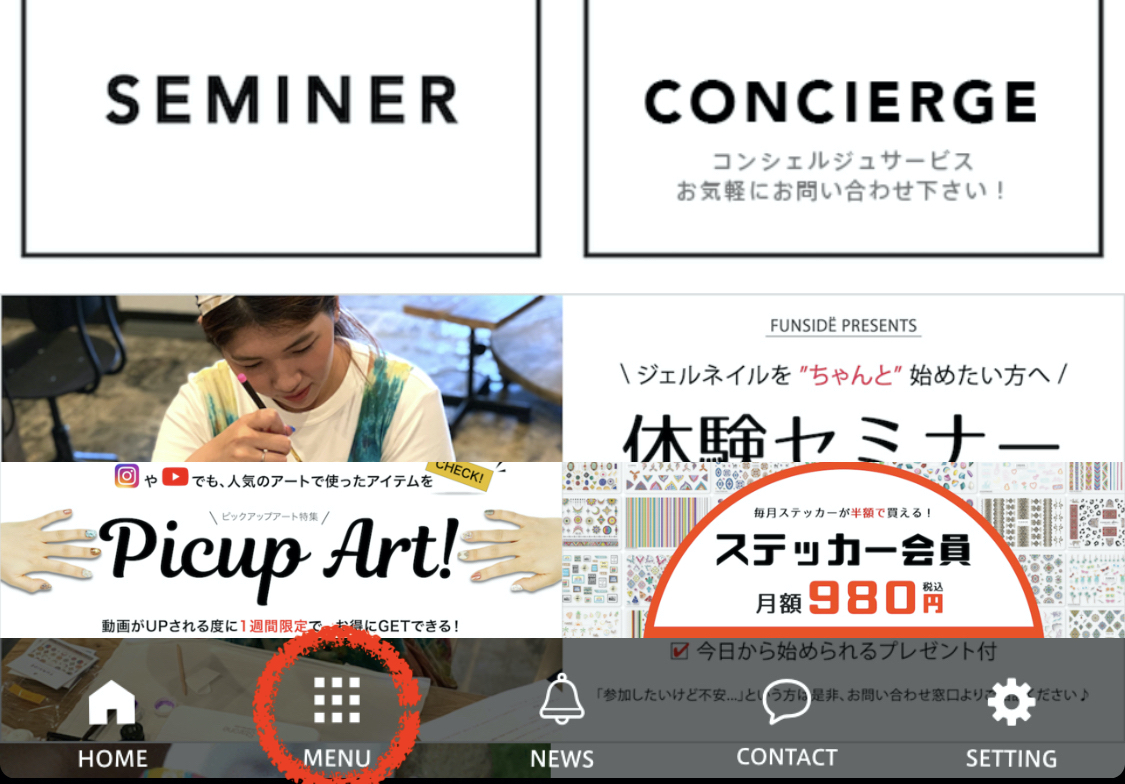
・TOPぺージ

主要なボタンをテキストベースで表現することでユーザーの年齢に左右されない、誰でも使いやすいデザインとなってます。「ONLINE SHOP」「HOM PAGE(オウンドメディア)」「SEMINER」はWebview(ウェブビュー)機能でアプリ内ブラウザで外部のWebサイトのリンクになっています。「CONCIERGE」はアプリ内のチャット機能になっており、お問合せを気軽に行えるようになっています。
主なページの見え方紹介
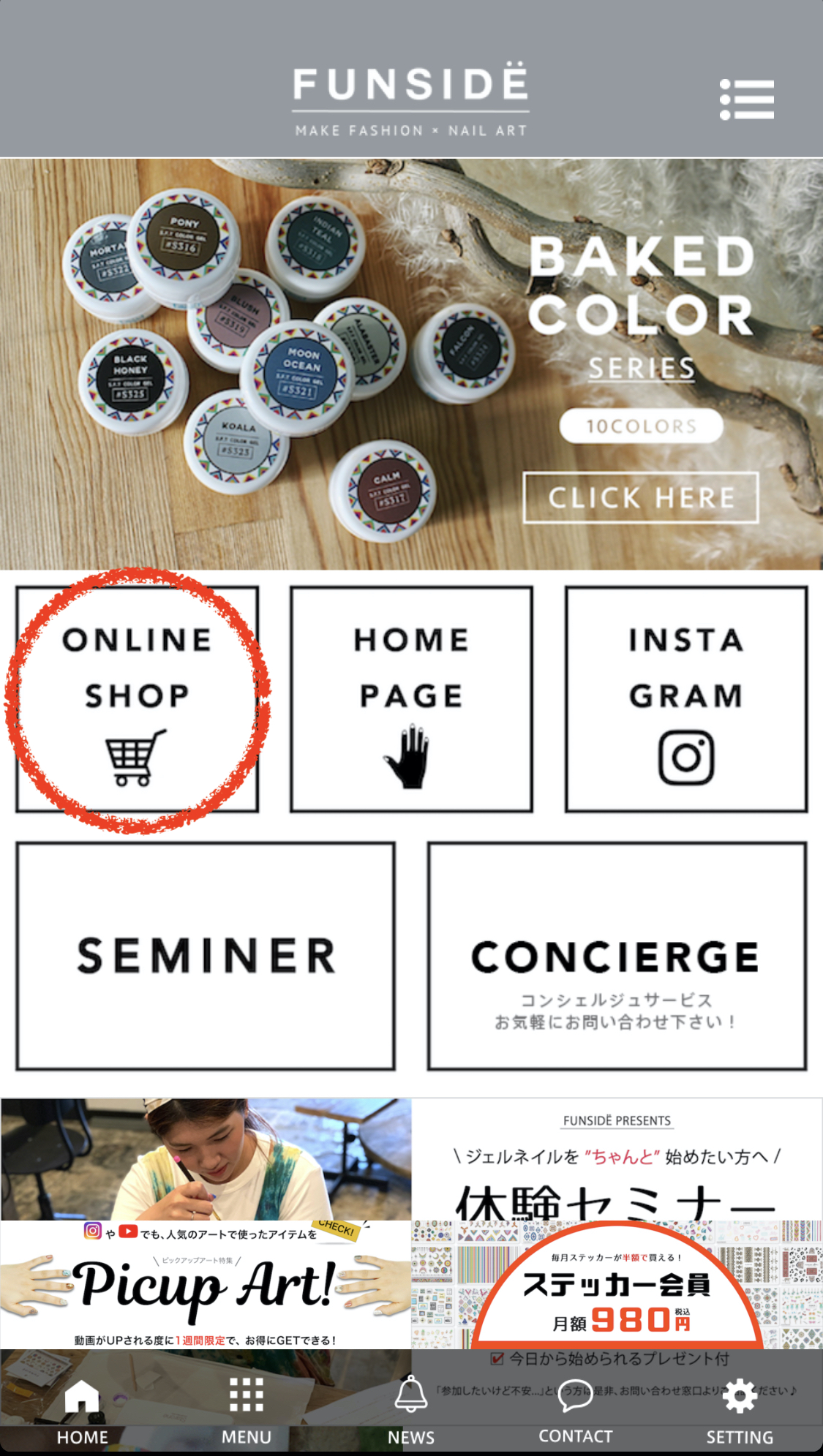
・ONLINE SHOPぺージ
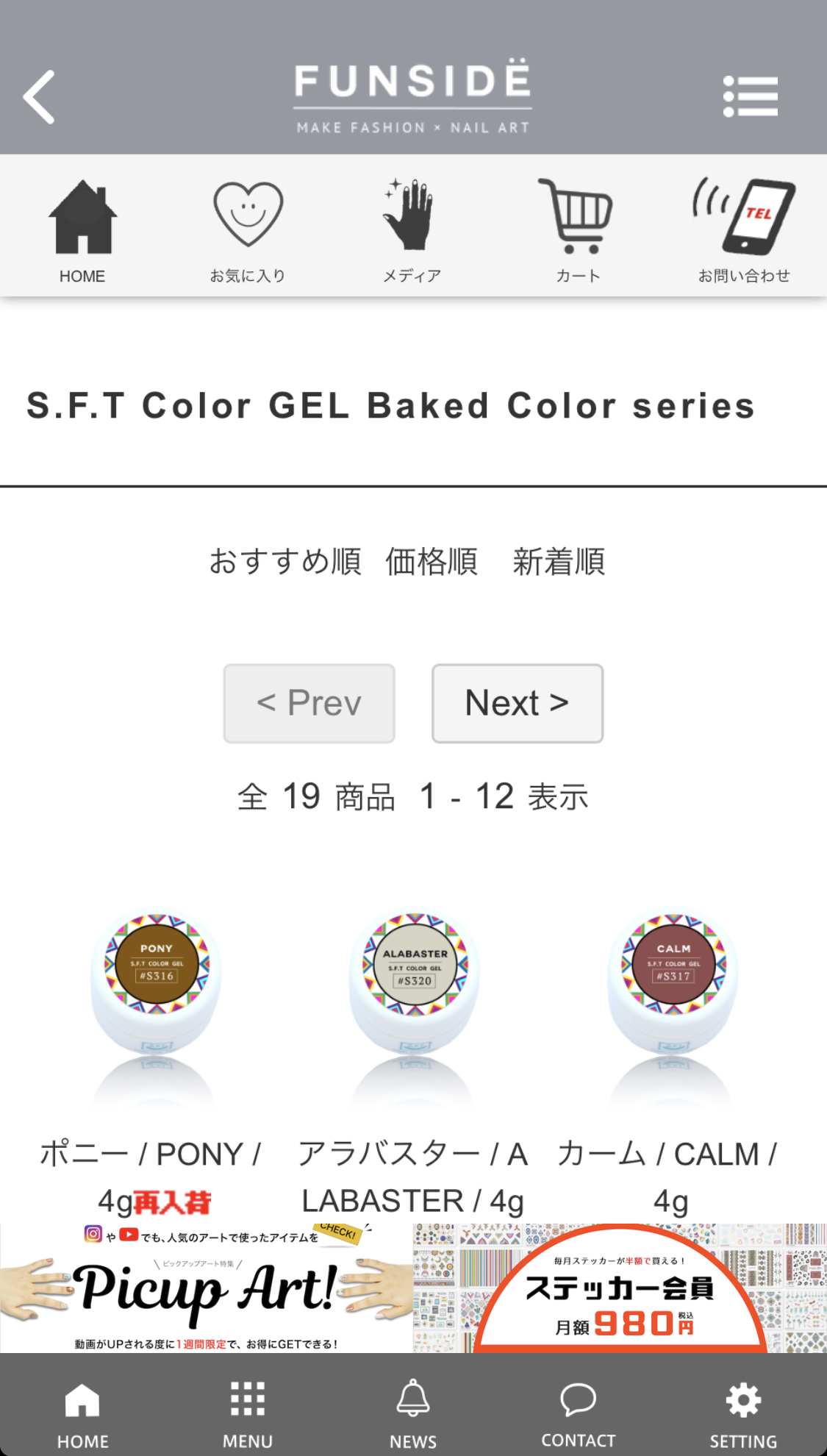
ECではやはり商品の購入しやすさが重要になります。FUNSIDEでは「ONLINE SHOP」のボタンをタップ(下画像の赤丸)するとWebview(ウェブビュー)でECサイトに遷移します。

下画像がWeb上にあるECサイトになります。当然Webサイトを表記しているため、お使いの自社ECサイトやECサービスにより表記は異なります。

アプリからECサイト(Web)に遷移する際はアプリ内ブラウザで遷移するため。ユーザーは外部に飛んだことには気付かないと思います。
また、ECサイトに遷移する際、以前カートに入れた商品は初期化されることなく確認できました。アプリを閉じ、再度アプリを開き商品購入ページに戻っても新規ログインを求められることなく。ログイン状態でショップに入れました。
肝心の決済機能については、ECサイトの既存のものを使用しておりアプリでのオリジナル決済は導入しておりません。

1週間後にアプリからショップに入ってみるとログアウト状態でしたが、カート内の情報は無事に残っていました。こちらは現在お使いのECサイトの仕様によって異なると思います。

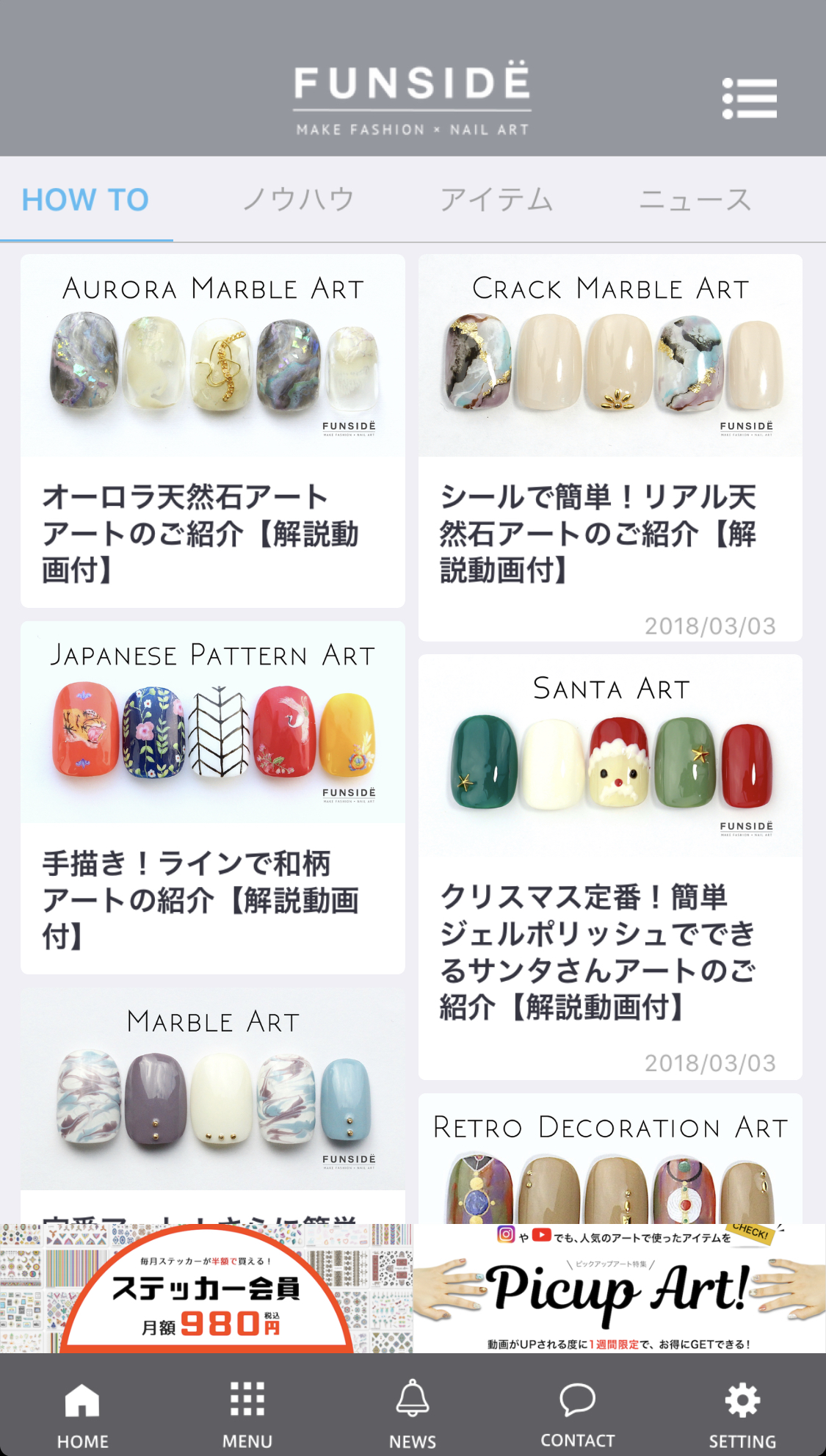
・MENUぺージ(フッター)
FUNSIDEの場合「MENU」ページはオウンドメディアをカテゴリー別にして表記しています。

TOPの「HOM PAGE(オウンドメディア)」ボタンとリンク先は同じになりますが、初めから「HOW TO」などカテゴリー別で表記しています。

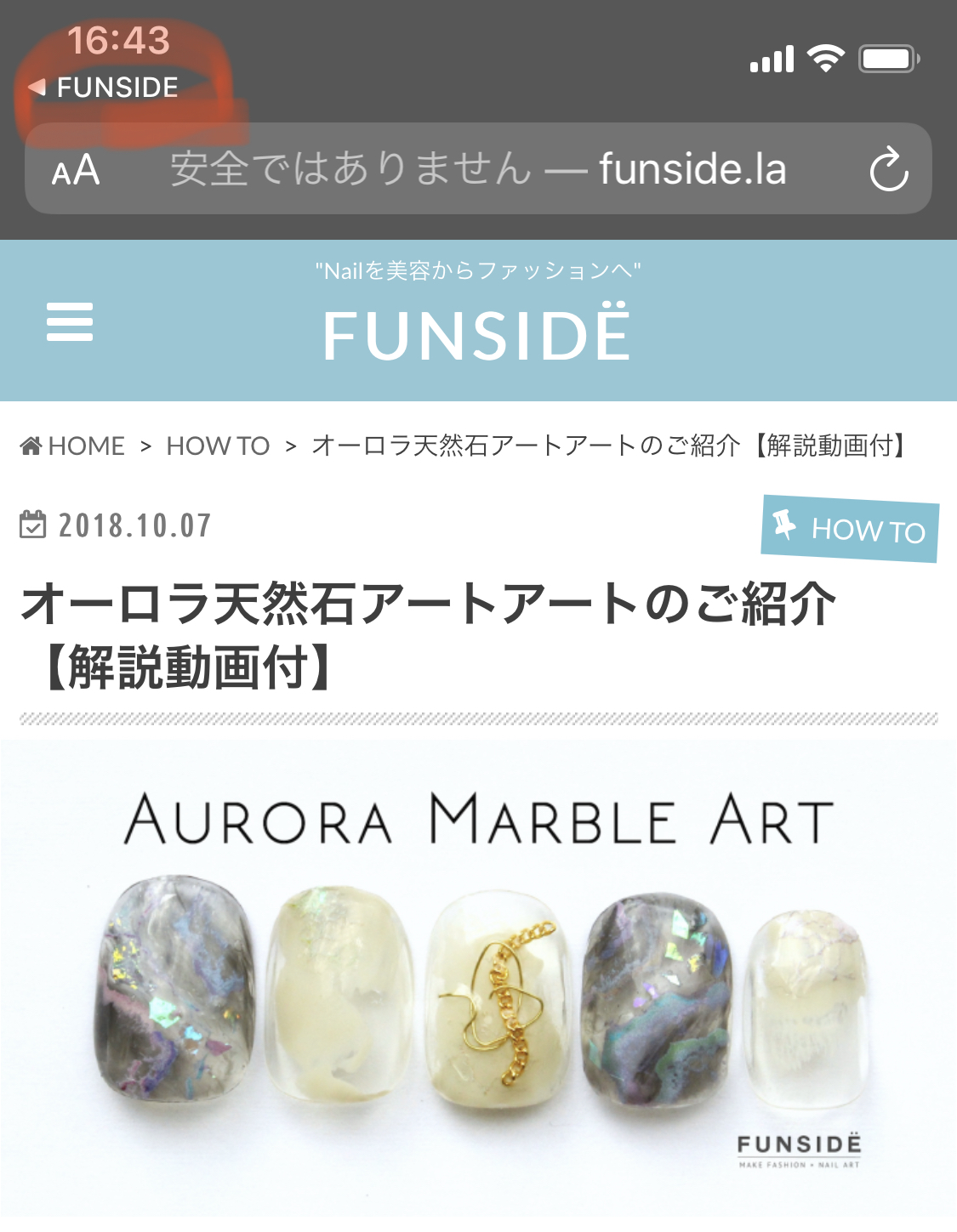
MENUぺージからオウンドメディア(記事)に遷移した場合はWebブラウザのためOSのデフォルトとして設定されたブラウザでWebページを開きます。(SafariやChromeなど)そのため、別ブラウザが開きアプリではなく外部に飛んだ画面遷移になります。当然アプリのヘッダーやフッターはありません。アプリに戻りたい場合は下画像の赤丸部分(左上)をタップして戻る必要があります。

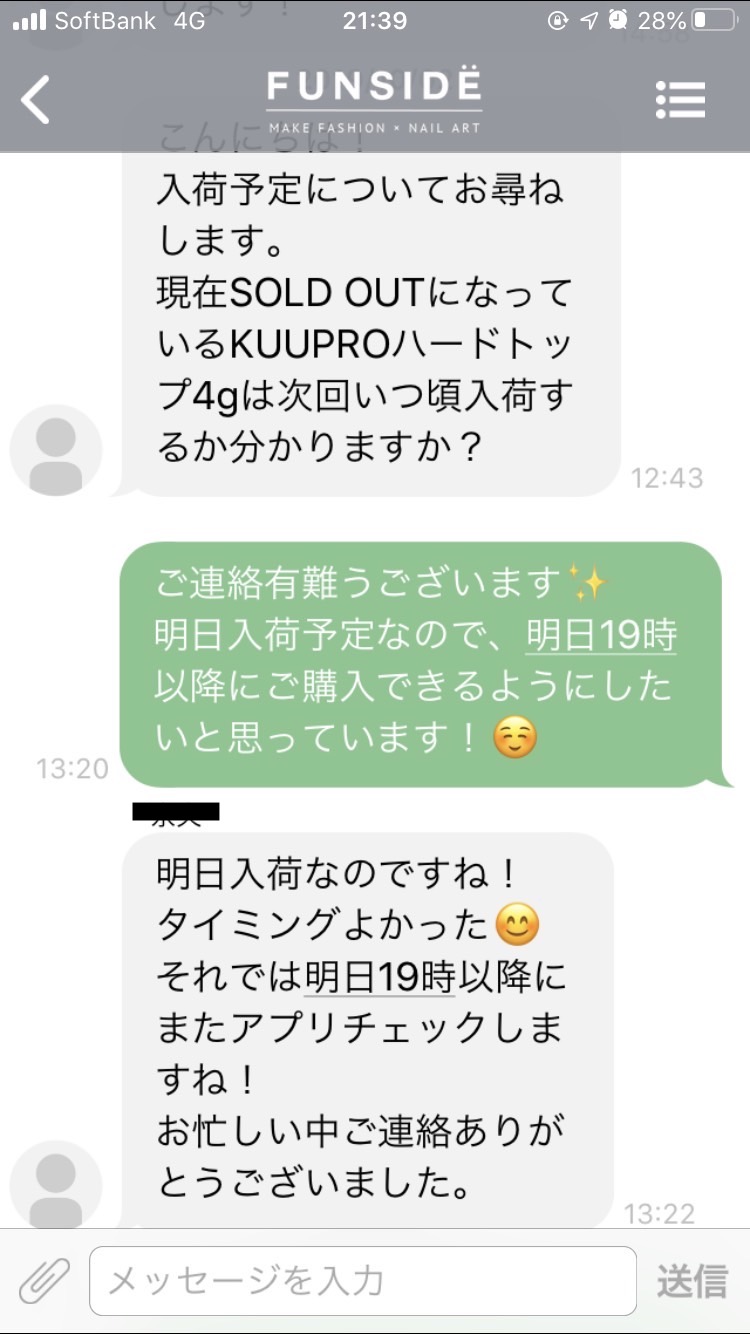
・CONCIERGE(チャット )
お客様のお問合せをメールではなくチャットで行います。普段からLINEなどでチャットには慣れているので、チャットでのお問合せはユーザー体験的に素晴らしいと言えます。FUNSIDEの場合チャットを「CONCIERGE(コンシェルジュ)」と表現しよりコミュニケーションを取りやすくしてます。

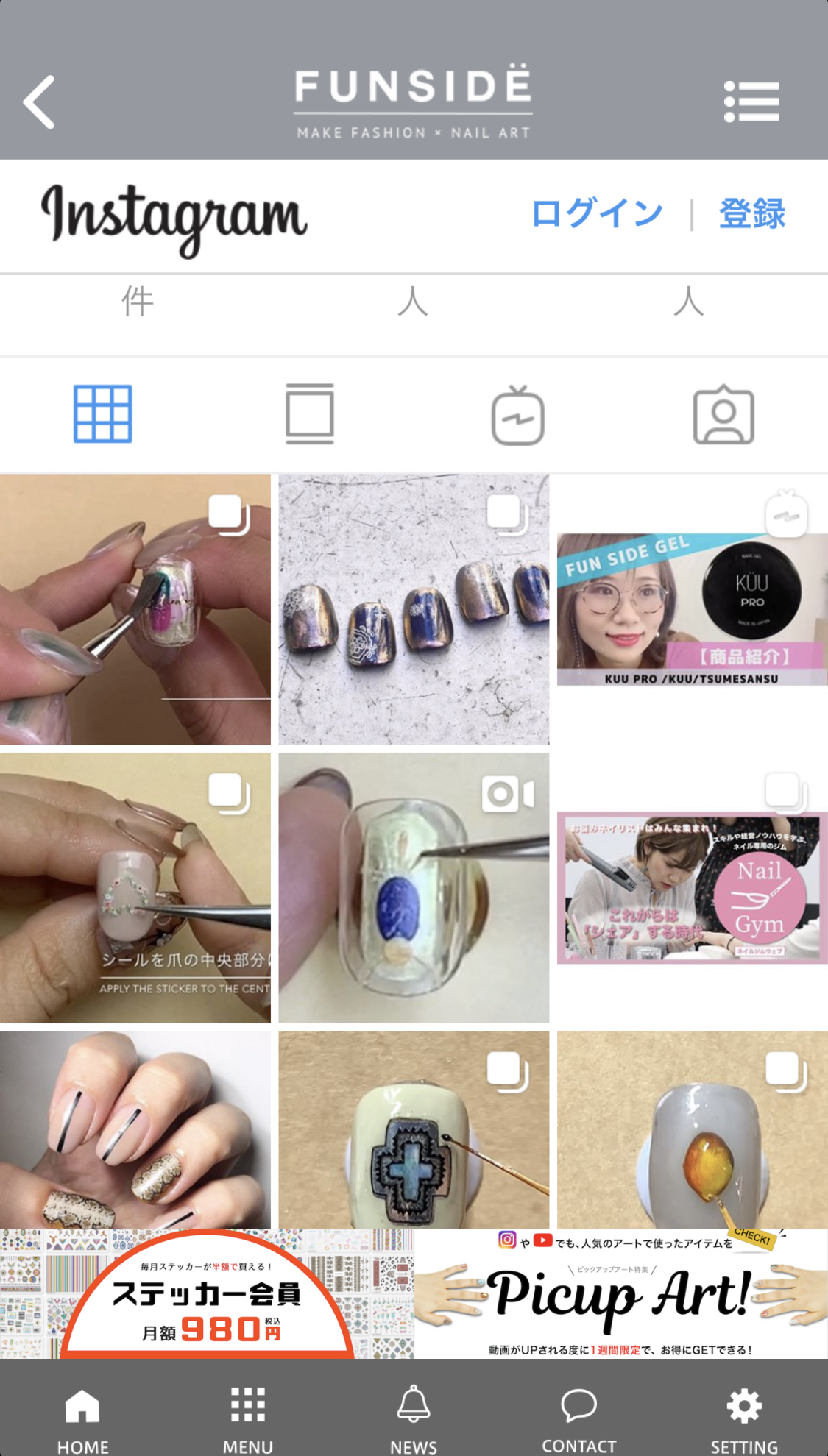
・SNS(インスタグラム )
FUNSIDEはインスタグラムを積極的に活用しているのでアプリにインスタグラムのアイコンを設置しています。アプリからインスタグラムに遷移した際の画面表記は下画像のようになります。

Webview(アプリ内ブラウザ)で開いた場合は下画像のようになります。ヘッダーやフッターがそのまま表示されていますがインスタの投稿写真の一覧・詳細閲覧はできますが、いいねやコメントは出来ません。インスタグラムのアプリにログインする必要があります。

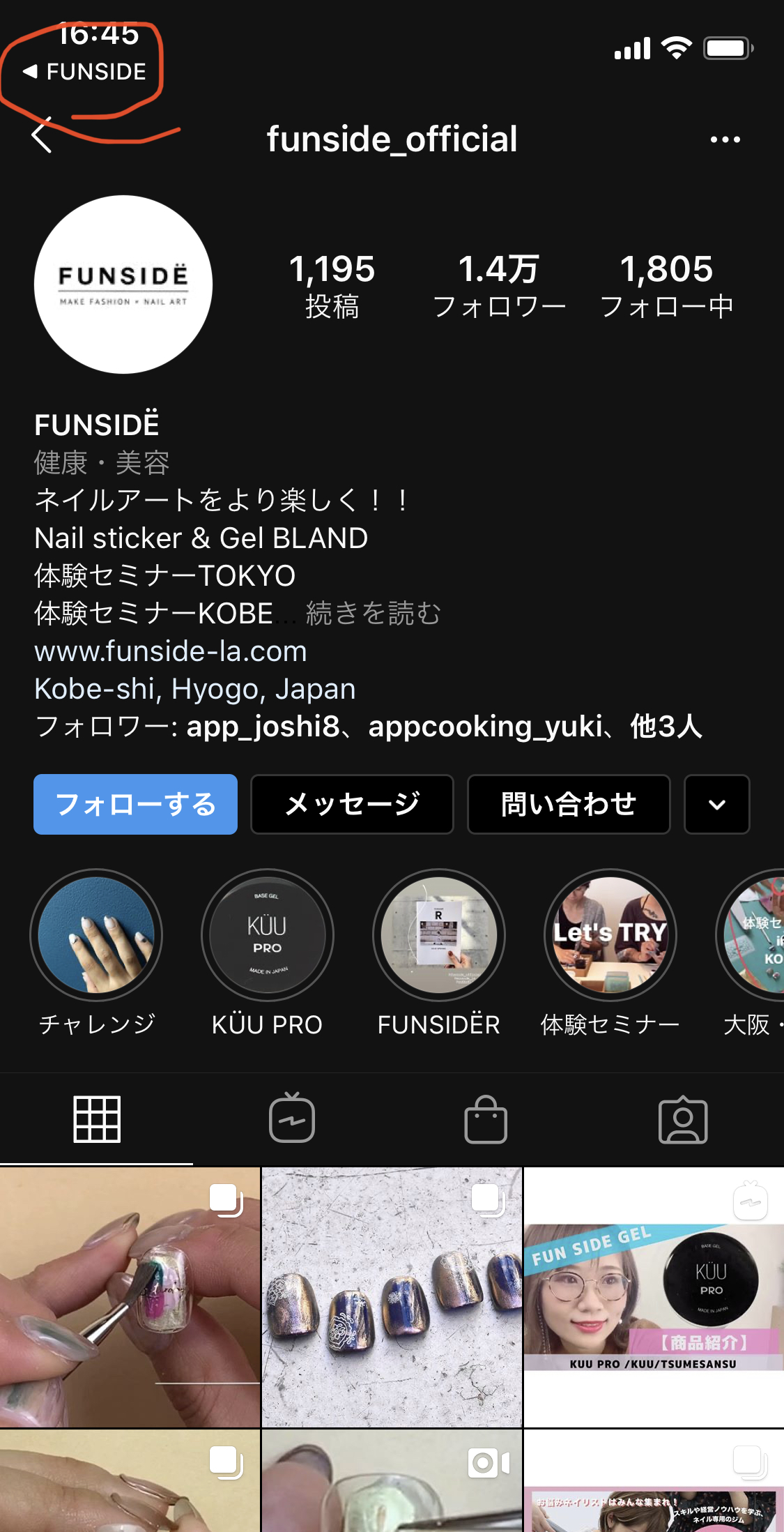
インスタグラムアプリに切り替えた場合は当然インスタグラムに遷移するのでアプリに戻りたい場合は下画像の赤丸部分(左上)をタップして戻る必要があります。

以上が主なアプリの見え方になります。
FUNSIDEアプリの主な役割は「情報の整理」と「お知らせ」です。メインで使っているアプリの機能は下記の通りとなります。
- ・プッシュ通知機能
- ・Webview機能(アプリ内ブラウザ)での主要サイトへのアクセス
- ・チャット機能
- ・スケジュール機能
- ・会員証機能
- ・ギャラリー機能
- ・メニュー機能
- ・広告バナー機能
もちろんAppStoreとGooglePlayの両ストアよりリリースされています。
こちらのアプリは「管理画面・初期デザイン」込みで498,000円で両ストアよりリリースが可能です。※自由なデザインが可能です。テンプレートではございません。
まとめ
いかがでしたか?今回は自社のECサイト(Webサイト)をアプリ化しようと検討している方がもっとも多く悩む。「ブラウザ問題」と「決済問題」をメインにECサイトをアプリ化する際の考え方や事例をご紹介いたしました。何度も同じことを言いますが、会社の「規模感」、扱っている「商品」、ユーザーの「年代」「性別」、などケースごとにかなり異なりますので、必ずアプリのプロにご相談ください。株式会社アプリクッキングはスマホアプリ専門の開発会社です。制作実績は800以上あり、ECサイトのアプリ化も多く携わっております。アプリ導入でお悩みの方はお気軽にご相談ください。また、Web無料診断も行っておりますのでお問合せください。