アプリはデザインが命。参考になるアプリデザイン
現在運用中のアプリのデザインは大丈夫ですか?現在、消費者は多くのアプリを使い、素晴らしいアプリに慣れています。便利なものや楽しいものが多くあり、洗練されたUI/UXを日々無意識に教育されています。
多くの人が使用している人気のアプリは内容だけでなく、UI/UXが優れているものです。どれだけ内容が良かったとしても、UI/UXが優れていなければ長期的に使ってもらえません。そこで今回は、UI/UXをはじめ「デザインが美しい」アプリを紹介したいと思います。
まずUIとUXについて説明します。UIとは、ユーザーインターフェイス(User Interface)の略で、ユーザー(使い手)とデバイスとのインターフェイス(接点)のことを意味します。ホームページの場合、パソコンやスマートフォンに表示されるデザイン、フォントなど、製品であれば製品そのものや外観など、ユーザーの視覚に触れる全ての情報がUIと呼ばれます。一方でUXは、ユーザーエクスペリエンス(User Experience)の略で、ユーザーが製品・サービスを通じて得られる体験を意味します。
例えばホームページの場合、デザインが綺麗、フォントが読みやすいなどの表層的な部分から、対応が丁寧だった、商品のクオリティが高いなどの、サービスの質に関わる部分もUXです。つまり、サービスを利用する一連の行動の中で、ユーザーが感じたこと全てがUXに当てはまります。
次に、アプリデザインの参考になる国内外のサイト(UI/UX)を3つご紹介します。
UX Archive
このサイトでは、Searching、Signing upなどのユーザーのアクションごとに、アプリ内の導線が画面単位で紹介されています。
URL:http://www.uxarchive.com/
pttrns
このサイトでは、iPhoneやiPadのUIパターンがまとめられています。
「Find Friends 」「Reecipe」など細かくカテゴリー分け設定がされているので、欲しい情報がすぐに見つかります。
URL:https://www.pttrns.com/
iPhoneデザインボックス
国内のスマートフォンサイトが中心のデザインギャラリーサイトで、スマホ表示とPC表示の画面が、それぞれ紹介されているので比較できることが特徴です。
URL:http://design.web-hon.com/
次に、参考にしたいデザインが優れているアプリを3つご紹介します。
「LIPS」

1つ目は日本最大級のコスメアプリです。
シンボルマークは、美しい流線形を描くシルエットになっています。また新たに制定されたロゴタイプには、角張った形状に丸みを加えることで、主張しすぎることなくシンボルを支える役割を果たすことを意図したデザインになっています。
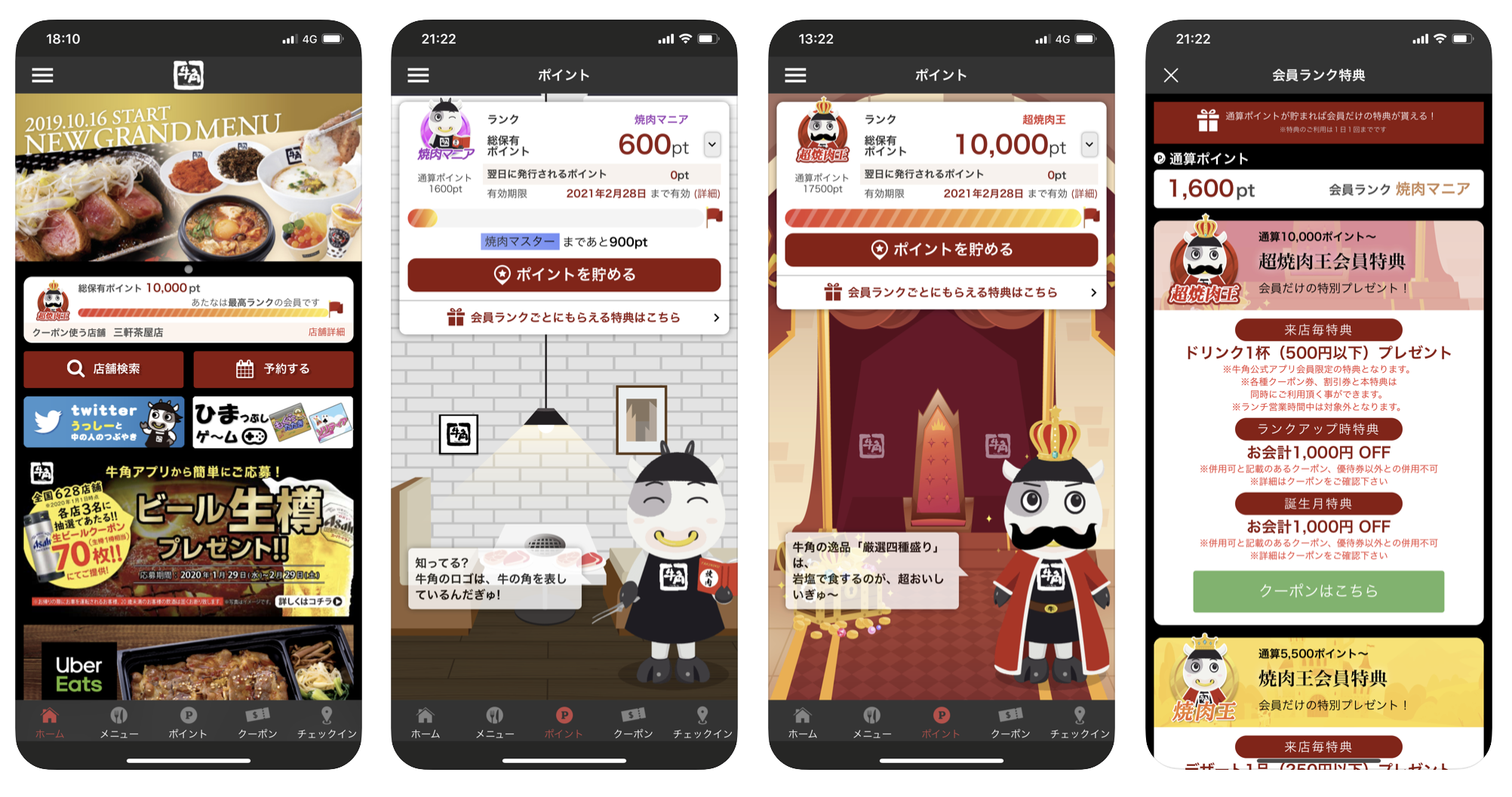
「牛角」

2つ目は人気焼肉チェーン店の公式アプリです。
美味しそうな料理やキャンペーン画面のカラフルなデザインは、非常にインパクトがあります。目を引くポップなデザインが、ユーザーの利用率を上げること間違いありません。
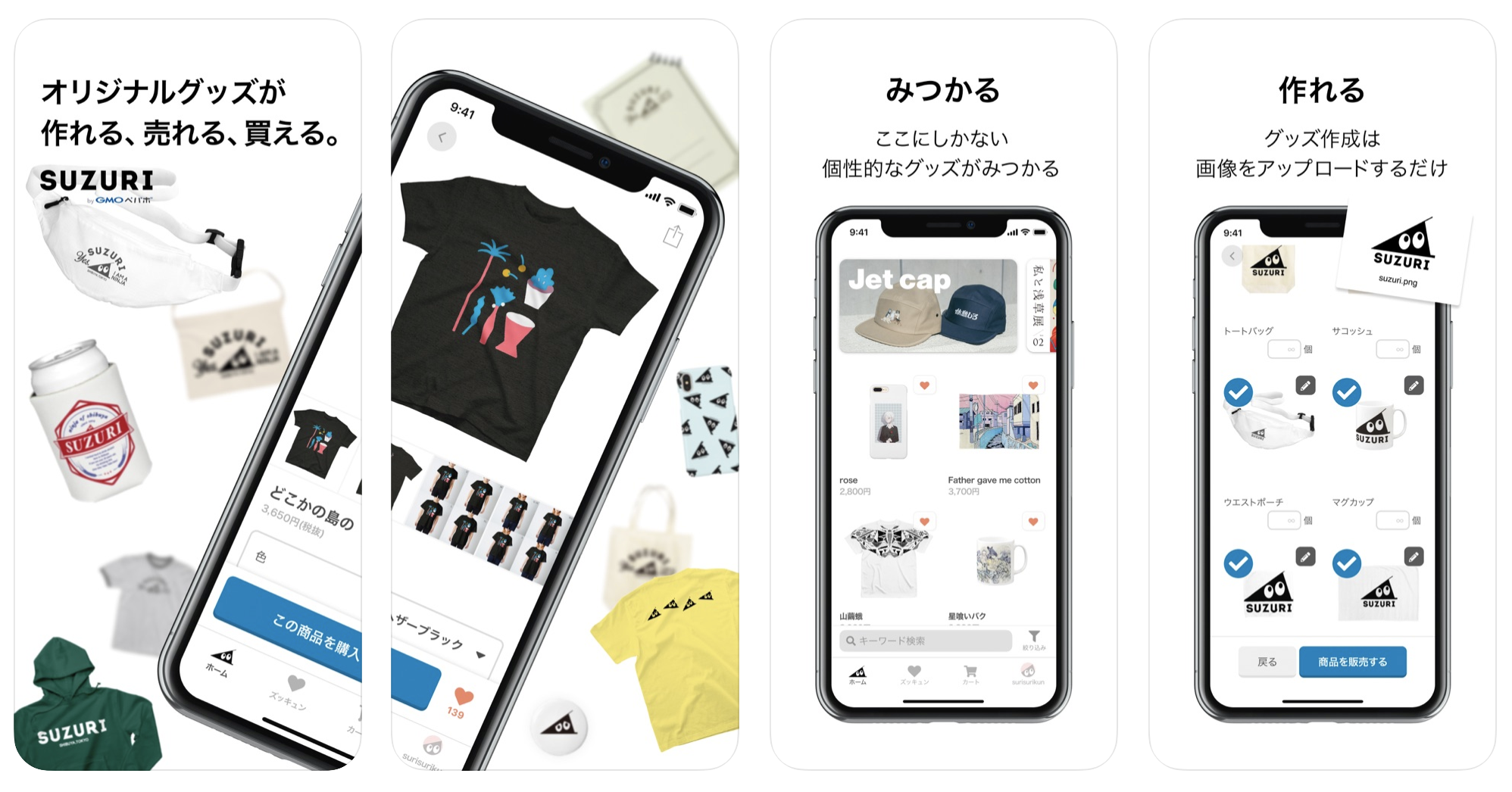
「Suzuri」

3つ目はGMOペパボ株式会社が運営をする、グッズの作成・販売が出来るアプリです。アプリを開くと、販売中の商品が画面上から落ちてくるデザインになっていて、上にスライドするとまたとめどなく商品が落ちてくる仕組みになっています。この優れたデザインは、ユーザーが商品を閲覧する意欲を煽ります。
紹介したこれらのアプリを参考に、運用中のアプリのデザインを見直してみてはいかがでしょうか。